
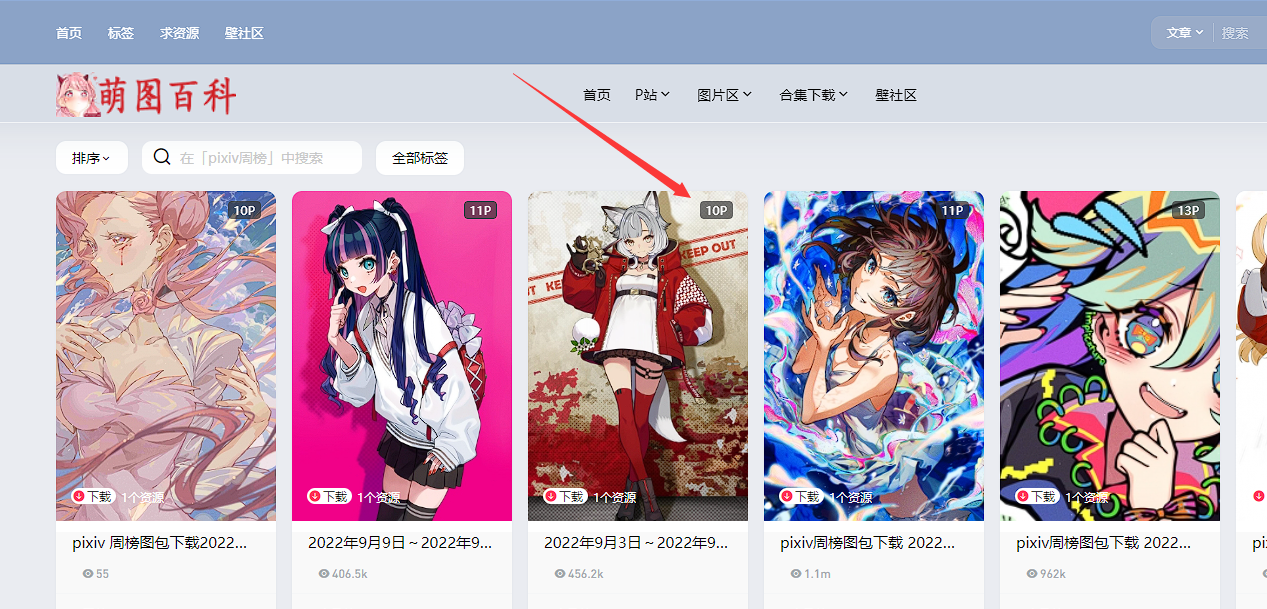
效果如图所示,接下来实现它
打开文件/wp-content/themes/b2/Posts.php
找到80行,贴入如下代码
//文章图片数量判断
$ict_post_id = get_post($v['id'],ARRAY_A);
$ict_post_content = $ict_post_id["post_content"];
preg_match_all("/<img.*?src[^\'\"]+[\'\"]([^\"\']+)[^>]+>/is",$ict_post_content,$result);
$count=count($result[1]);
if($count=='0'){
$images_more='';
}else{
$images_more='<span class="icttag">'.$count.'P</span>';
}贴好之后,如图所示
![图片[2]-B2 Pro主题给文章添加图片数量统计-月宅酱的博客](https://cos.moejpg.com/img_biacgn_com/imgtc/2022/10/635bdd764846e.png)
第二步贴入css代码
.post-module-thumb .icttag{
position: absolute;
top: 10px;
color: #fff;
right: 15px;
font-size: 12px;
background: #ff0000e0;
z-index: 666;
padding: 1px 6px;
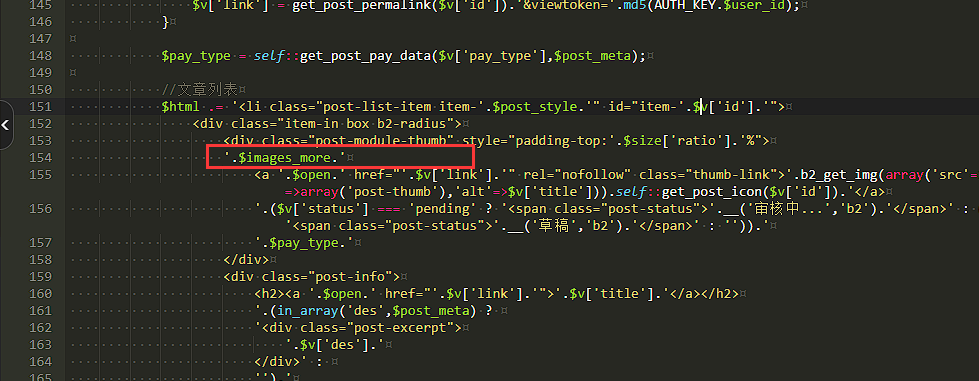
border-radius: 4px;}第三步,在153行下面调用它,敲一行回车就行
'.$images_more.'如图所示

教程到现在已结束。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







![[资源]万华镜4汉化版下载 – 百度云盘-月宅酱的博客](https://cos.moejpg.com/yzj/wp-content/uploads/wp-img/uploads/2017/08/ikmoe_2017-08-18_03-39-59.jpg)





- 最新
- 最热
查看全部